Appli Mobiles
Conception, Design et Développement d'Applications Mobiles IOS et Android
Prototypage & Maquettage
Réalisation de maquettes HD ou prototype : prototyping (UX), réalisation de scénarios pour différentes fonctionnalités web.
Mobile First
Conception mobile First, orientée UX
Site ou Application mobile




Expressos
Belles rencontres
Brainstormings
Post'it
Heures de veille
Nouveaux outils testés
Conception, Réalisation, Développement

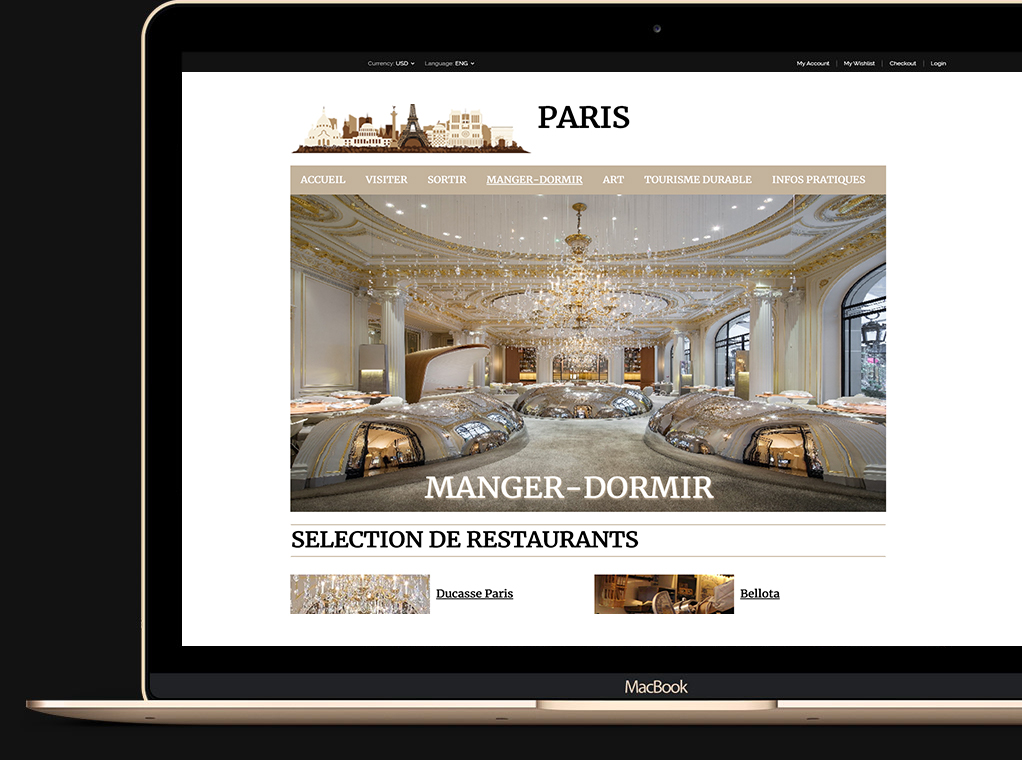
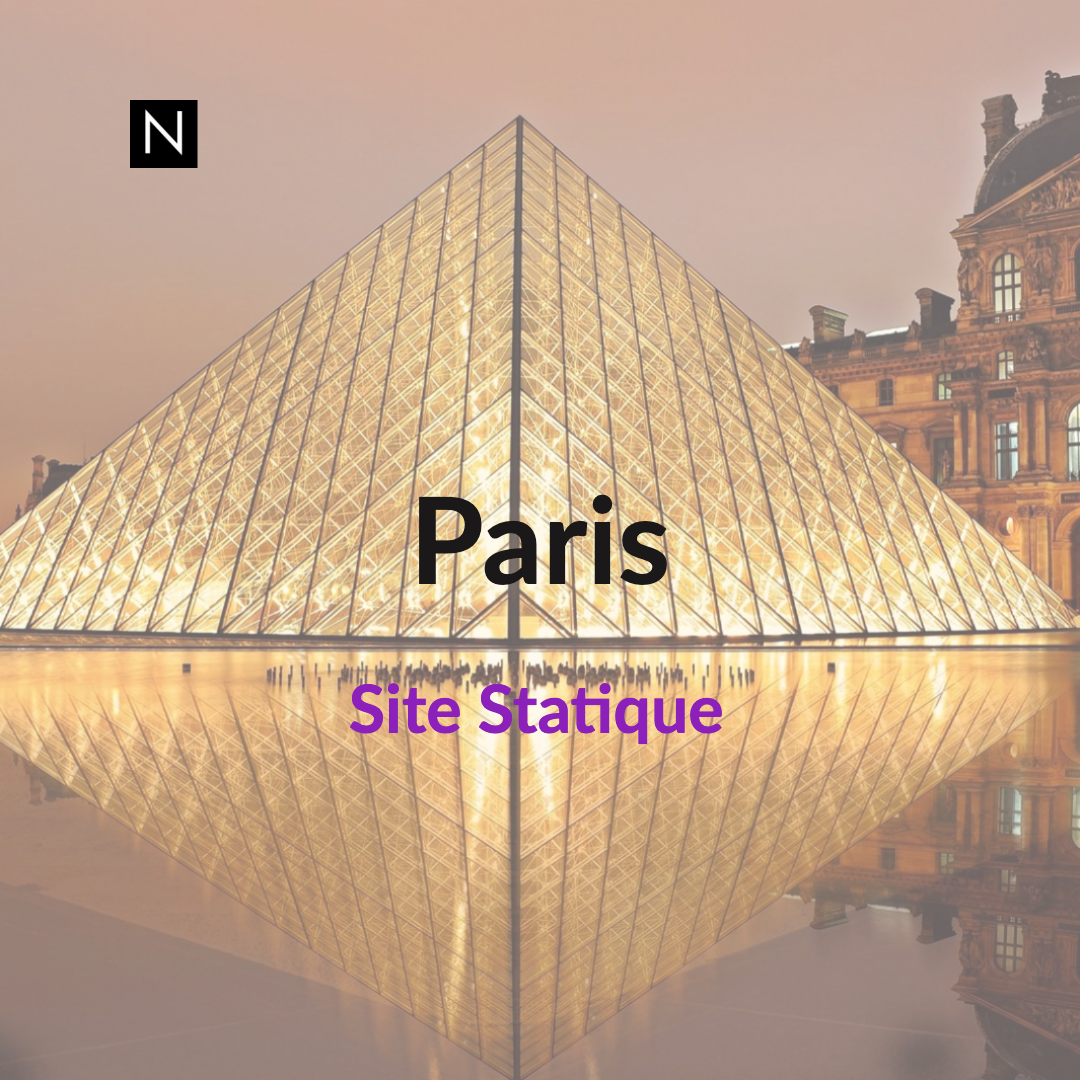
Site d'information touristiques sur la ville de Paris
Site StatiqueL’objectif : Réaliser un site Web Statique d’informations touristiques sur la ville de PARIS.
Le site web s’adressera et devra répondre en priorité aux objectifs, motivations et contraintes d’une cible définie « persona ».
Le client que nous ne connaissons pas pourrait être un prescripteur, une mairie , un office du tourisme bien encore une région.
D’après le portail de l’économie et des finances « Les 65 ans et plus représentent à eux seuls un quart des nuitées touristiques en France.* Les seniors, en particulier les retraités qui consacrent plus de temps aux voyages et aux loisirs, sont devenus une clientèle très importante pour les professionnels du tourisme.
Des recommandations sont mises en évidence et plus particulièrement :- - Mettre en avant l'accessibilité des transports
- - Créer des contenus en ligne pour les seniors
- 01 - Contexte et objectifs
- 02 - Etude du persona
- 03 - Benchmark UX
- 04 - UX & UI
- 05 - Développement Web

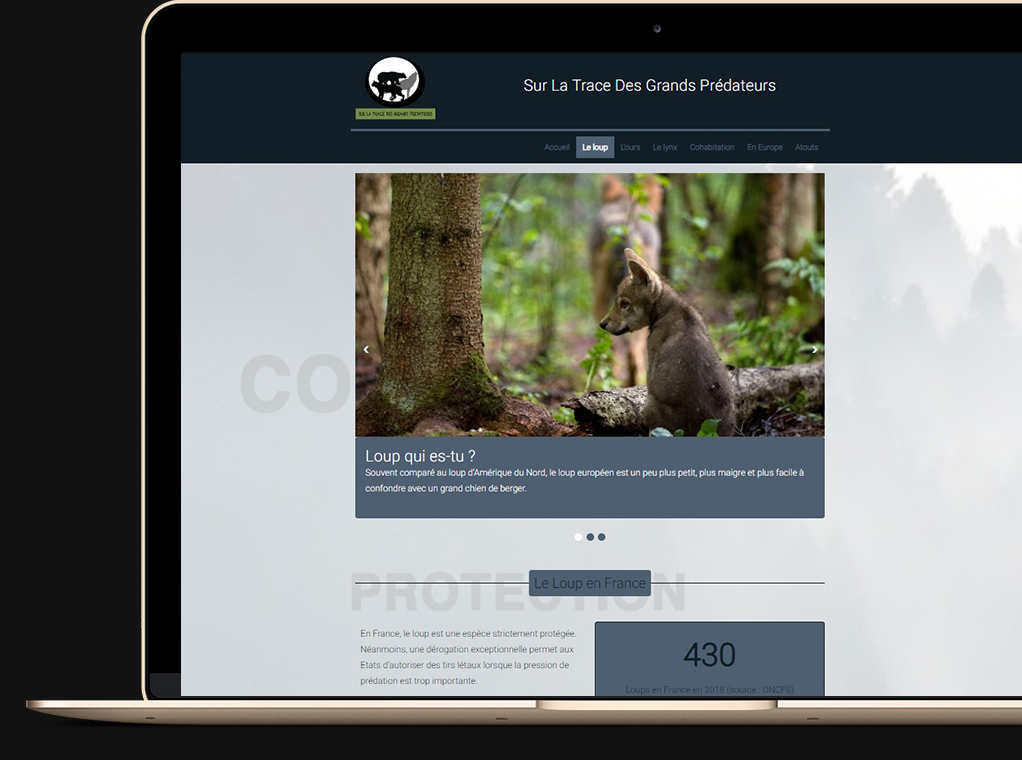
Site d'information sur le retour des grands prédateurs en France
Web design ResponsiveL’objectif : Réaliser un site Web Responsive d’informations sur la ré-introduction des grands prédateurs en France
Le manque de connaissances autour des grands prédateurs, constitue une problématique importante quand à leur réintroduction sur le territoire Français.
La dernière réintroduction en octobre de 2 ours en Béarn, à l’ouest de Pyrénées, a fait débat.
La possibilité d’un débat serein et constructif est depuis minée par les vérités alternatives proposées par des acteurs militants de part et d’autre.
Cette absence de politique et de communication de long terme génère insécurité et incertitude. Il existe pourtant aujourd’hui une multitudes de sites proposant diverses informations au grand public et aux professionnels de l’élevage impactés par cette réintroduction.
- 01 - Contexte et objectifs
- 02 - Etude du persona
- Définition des besoins utilisateurs
- Étude du quoi, quand, pourquoi
- 03 - Benchmark UX
- 04 - UX & UI
- 05 - Développement Web

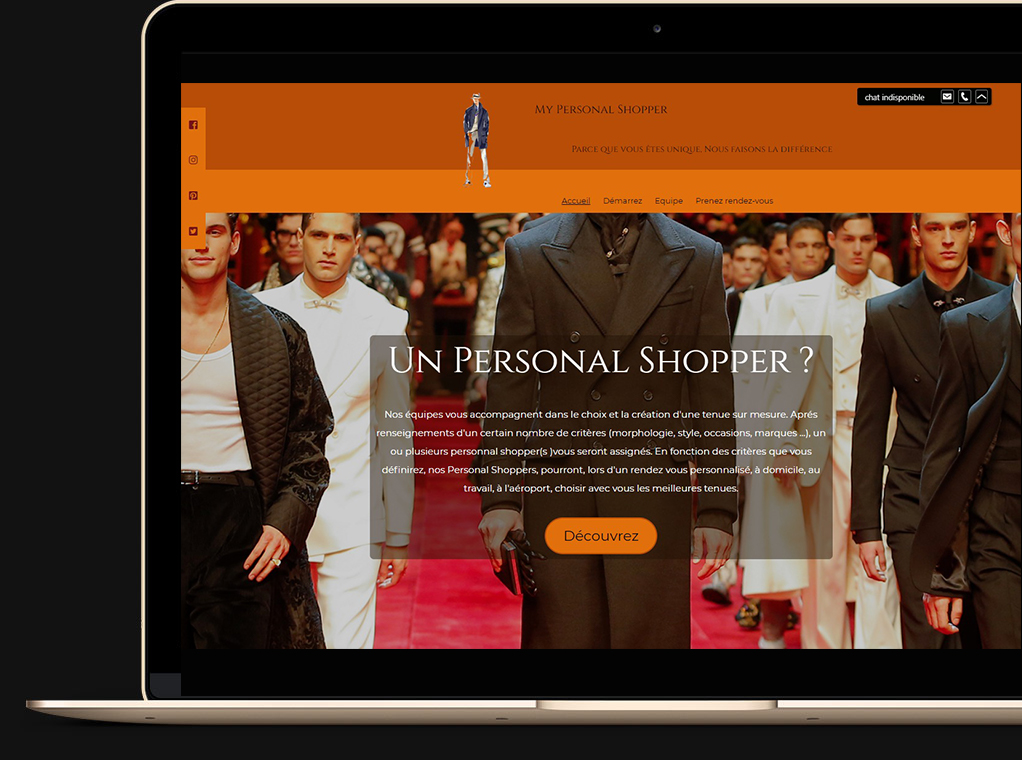
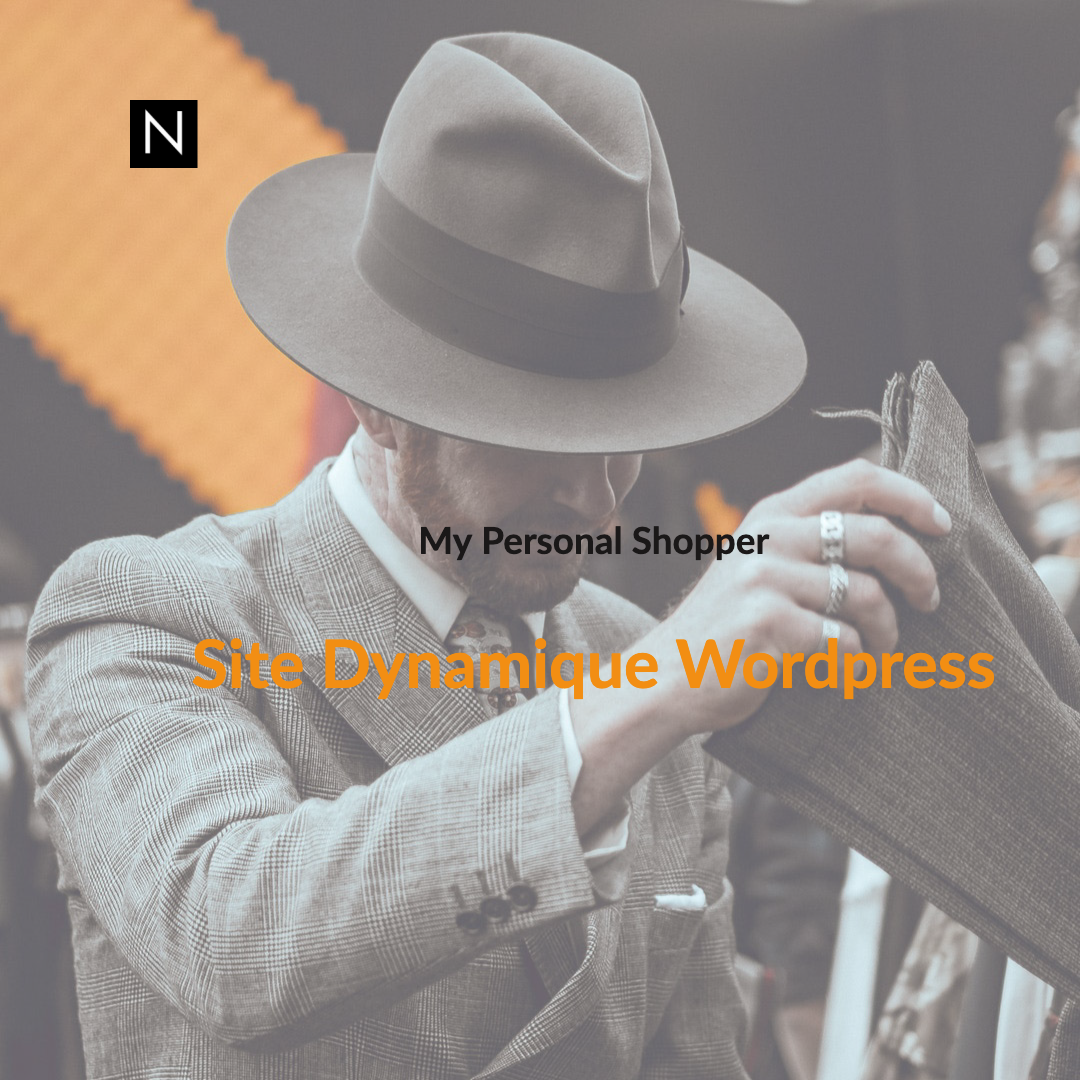
Site Dynamique de "Personal Shoppers"
Site dynamique sous wordpressUn personal shopper est une sorte d’ange gardien de la mode. Il vous ouvre les portes des magasins, vous facilite la tâche, vous évite la foule, négocie parfois pour vous des réductions. C’est aussi une personne qui vous prodigue des conseils avisés comme celui d‘éviter une couleur ou une coupe de vêtement, il peut, pourquoi pas, éventuellement vous aiguiller vers un style un peu plus à la page.
L’objectif sera de créer un site qui permettra à l'utilisateur de faire une présélection de ses besoins afin de bénéficier d'un personnal shopper attitré, en accord avec sa demande.
La problématique : Un secteur en pleine évolution, qui touche un public aisé et donc difficile à atteindre Réussir à proposer un site de qualité, et accrocheur.
- 01 - Contexte et objectifs
- 02 - Planning prévisionnel
- 03 - Etude sectorielle et concurrentielle
- Conclusion de l’enquête
- Présentation des personas
- 04 - Benchmarking
- 05 - Architecture du site
- Mind Mapping
- Arborescence
- Base de données
- Fonctionnalités Word press
- Wireframes Axure
- 06 - Création du site
- Moodboard
- Guide de styles
- Site web

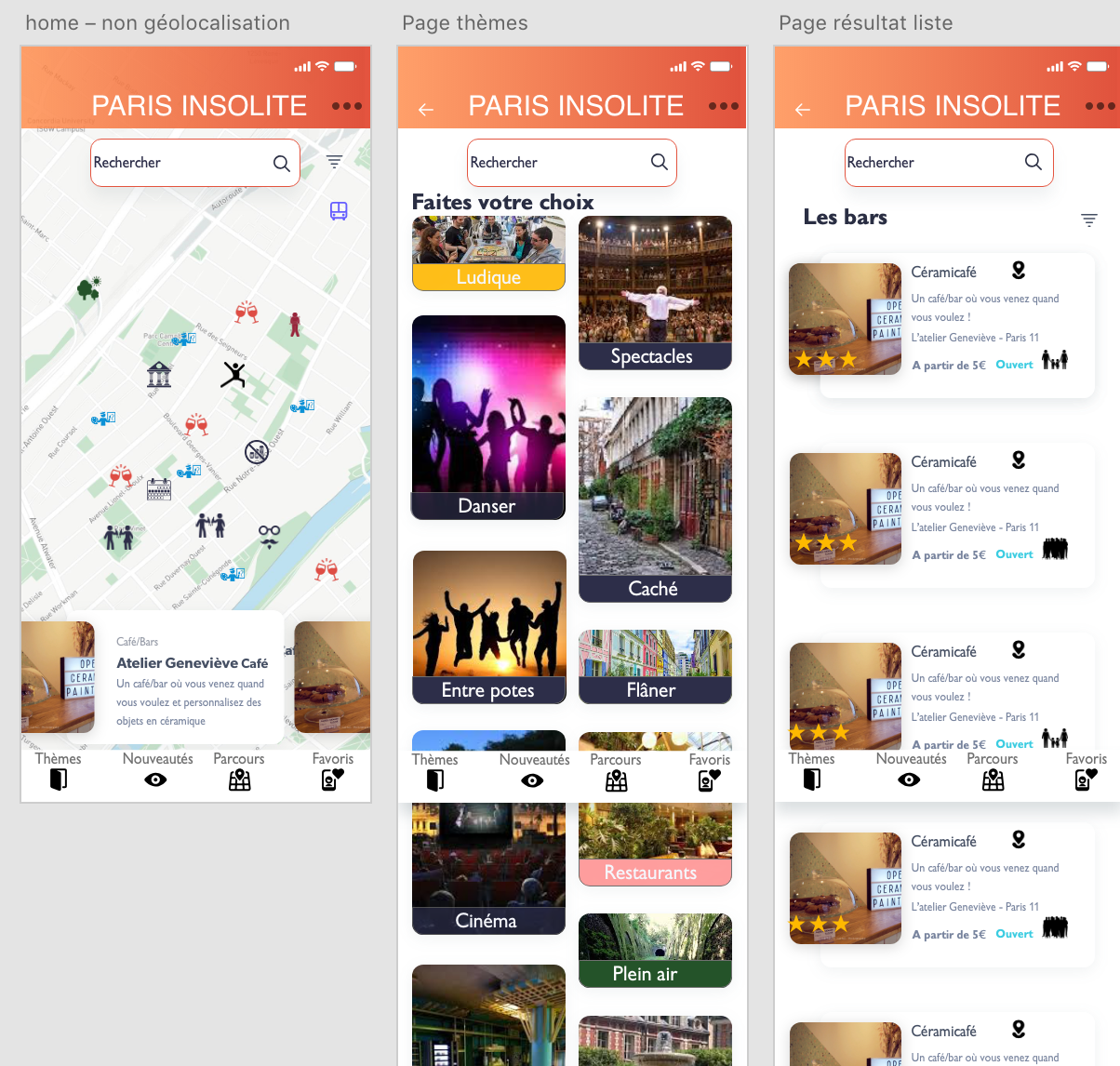
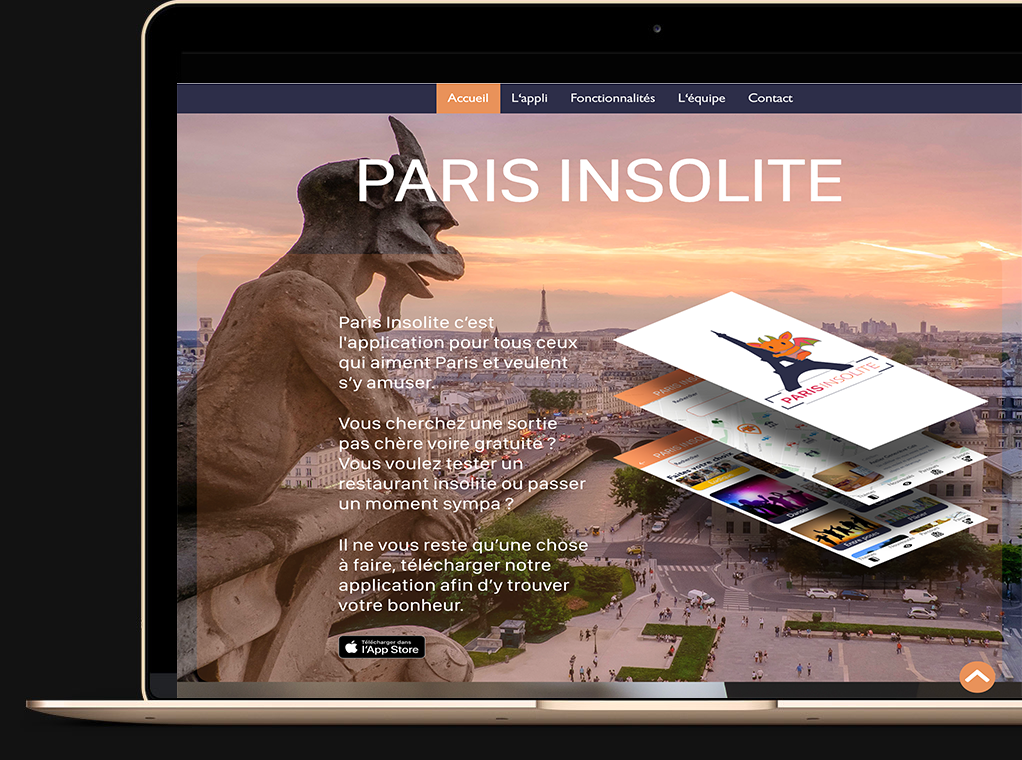
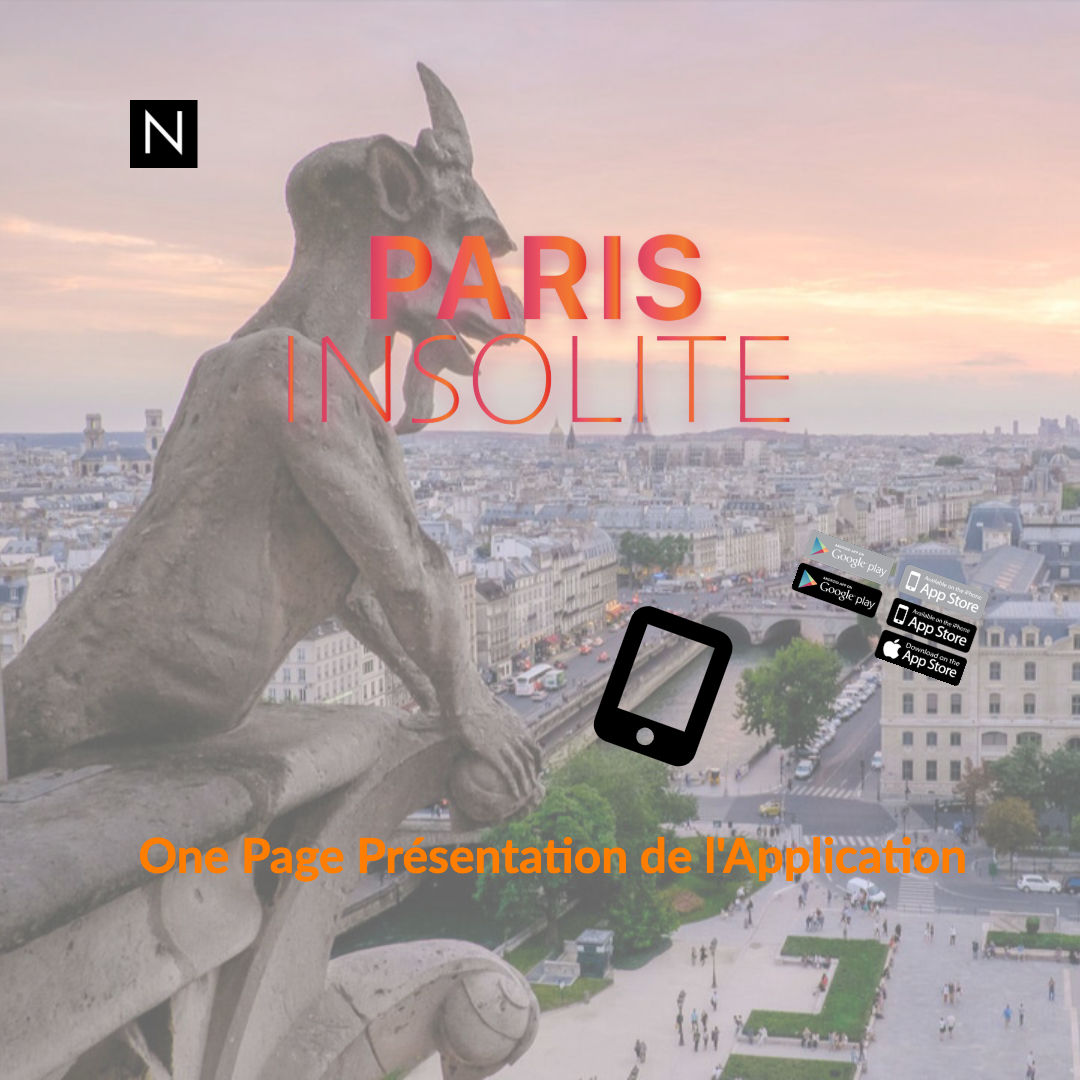
Paris Insolite
Onepage Prés. Application mobile hybridePrésentation de l'application sur une one page
Renvoi vers les liens de téléchargement de l'application
Principales fonctionnalités
- 01 - Recherche
- 02 - filtres
- 03 - parcours pré-définis
- 04 - Geolocalisation
- 05 - Mode déconnecté